Snap Projects


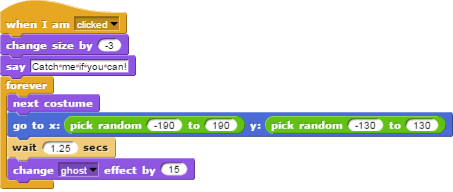
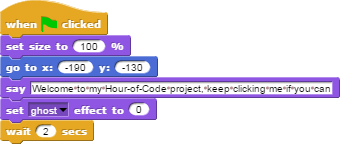
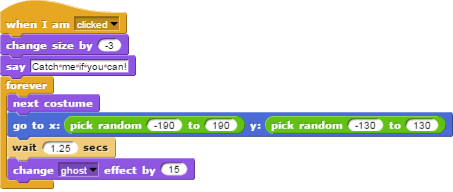
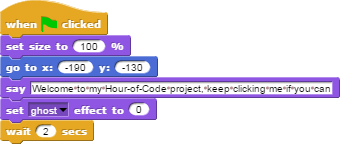
The game above this text, I created. I did it using the coding system called "snap". When you click the little yellow figure (Alonso) he jumps to a random point on the page, and shrinks in size, but if you don't click him in time he'll jump before you get to him and he'll start to fade away. The screenshot of my code from this project is to the right of the game, I dragged and dropped all the "code blocks" to create what happens in the game. This was the first project of the year and the first time I had ever coded, it was a challenge then but now I look at it as a piece of cake.


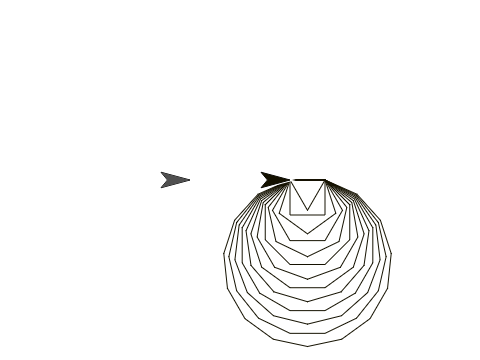
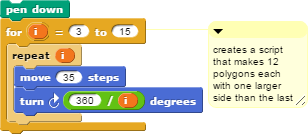
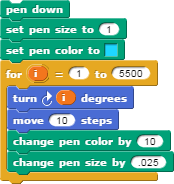
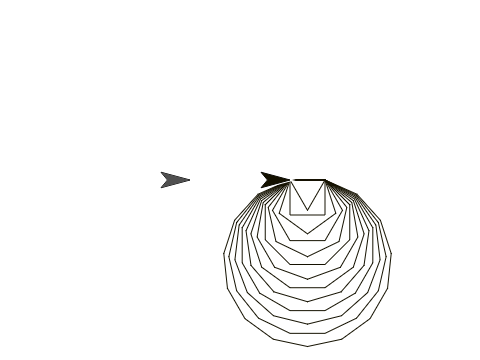
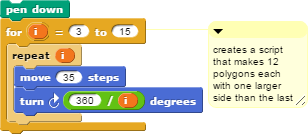
This is a design I made by using the "for i" block. The "for i' block would let you continously repeat things by decreasing amounts, or increasing amounts. In this screenshot I took it was creating a shape with one more side than the last(from 3 sides to 15). The code above represents the code I used to create this abundance of shapes. Please excuse the comment attached to the code, it's worded inproperly.

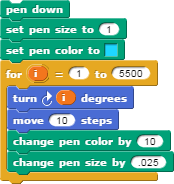
Click the green flag to begin the drawing, the red circle and space bar(both) to stop and clear. This is a very random script that I made just playing around with Snap. I was using the "for i" block again, until I got a result I liked. This sript just makes a random shape with different colors, that increases in "pen size"(how thick the drawing is) as it goes. I think it's pretty darn cool...